WordPressの超人気テーマである【AFFINGER6(アフィンガー6】

「テーマの購入をしたはいいけど、どうやって使えるようにするの?」
という疑問を解決すべく、WordPressの操作が全くわからない段階でも迷うことなく導入できるよう【完全図解付き】で解説します。
難しい操作はないので、画像の手順を見ながらぜひ一緒に操作してみてください。
テーマインストール後は、アフィンガーのパーツや装飾を使う為に必要な専用プラグイン導入方法についても解説していますので、そちらもぜひ参考に!
尚、当記事はテーマを購入後と仮定して解説しておりますので、まだの方は先に購入を済ませましょう。
テーマの購入・インストールについては WordPress開設後、「一番最初」に済ませておくことがおすすめです。
AFFINGER (アフィンガー)の購入がまだの方は下記ボタンより公式ページにアクセスできます。
↓↓
それでは本題に入ります。
AFFINGER6をWordPressにインストールする手順

まず前提として、知っておかなければいけないことがあります。
WordPressテーマにはそれぞれ「親テーマ」と「子テーマ」の2つが存在しています。
インストールする際は親テーマと子テーマの2つをインストールする必要がある為、同じ手順を2度繰り返します。
「親テーマ」にはテーマデータの大元になる基礎情報が入っています。
「子テーマ」はいわばカスタマイズ用です。
親テーマに直接編集をしてしまうと、アップデートや編集時に問題があった際、編集データが消えてしまうリスクがあります。
そこで大元のデータ(親テーマ)をそのまま残し、子テーマをカスタマイズ用として運営することにより、リスク回避ができる為、 WordPressテーマは子テーマを有効化して使用する方法が一般的です。
親テーマをインストールする
WordPressの開設手続きが完了しましたら、まずは WordPressの管理画面にログインしてください。
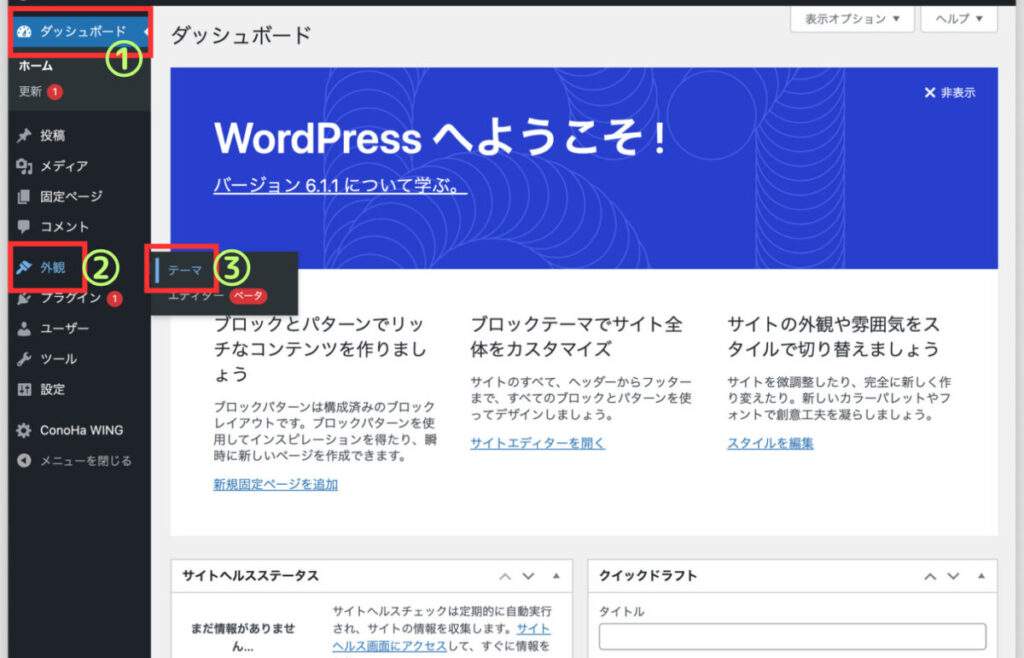
ログイン後、表示された管理画面のTOPページよりテーマ導入ページへと移行します。

【ダッシュボード】→【外観】→【テーマ】

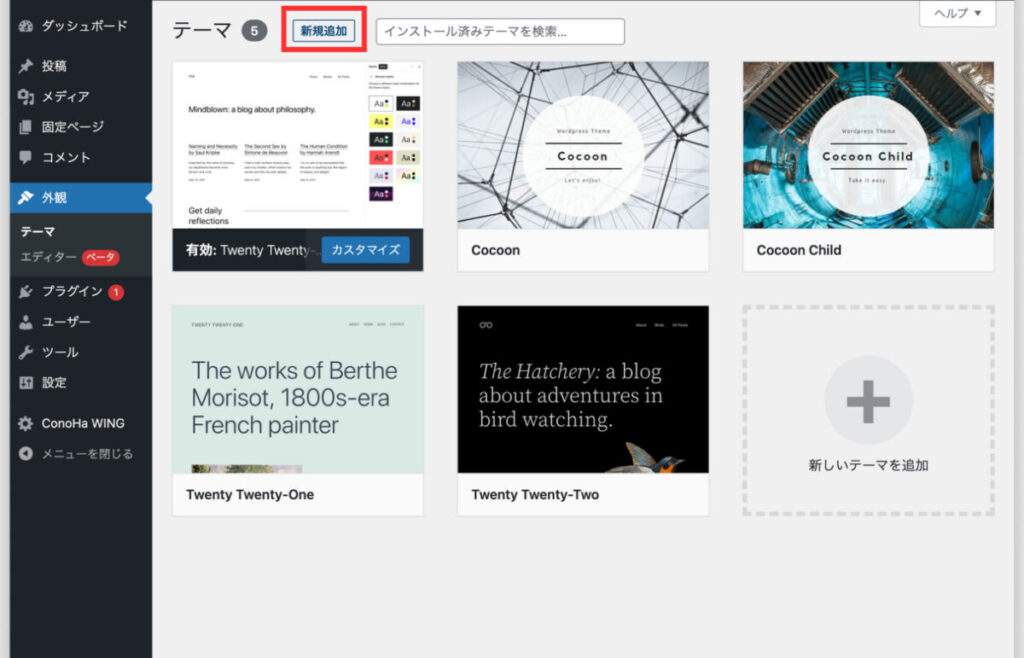
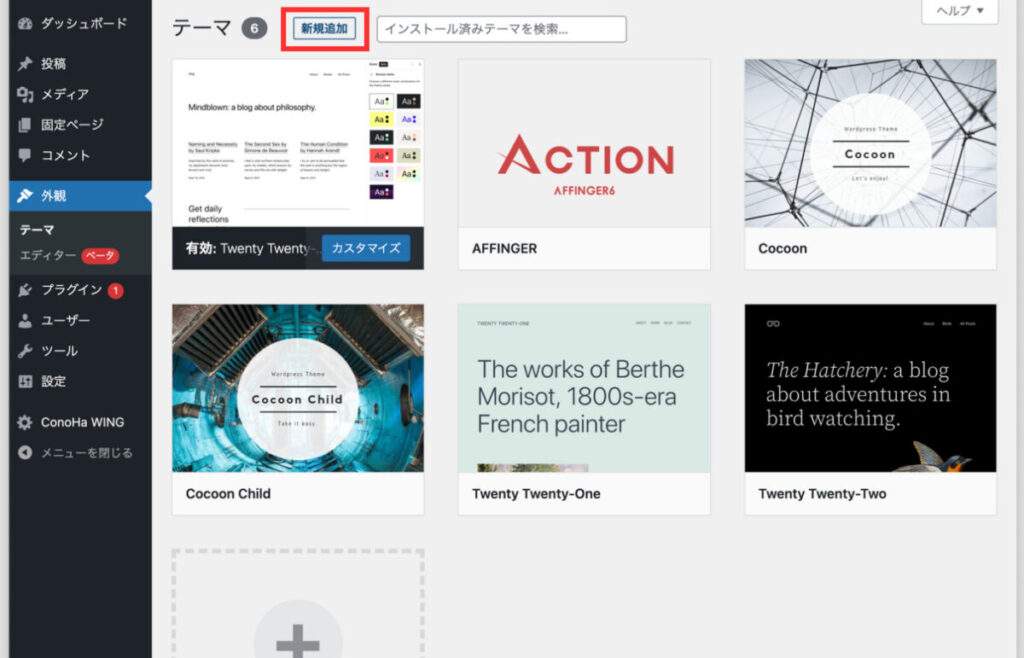
ページ上部の【新規追加】をクリックします。

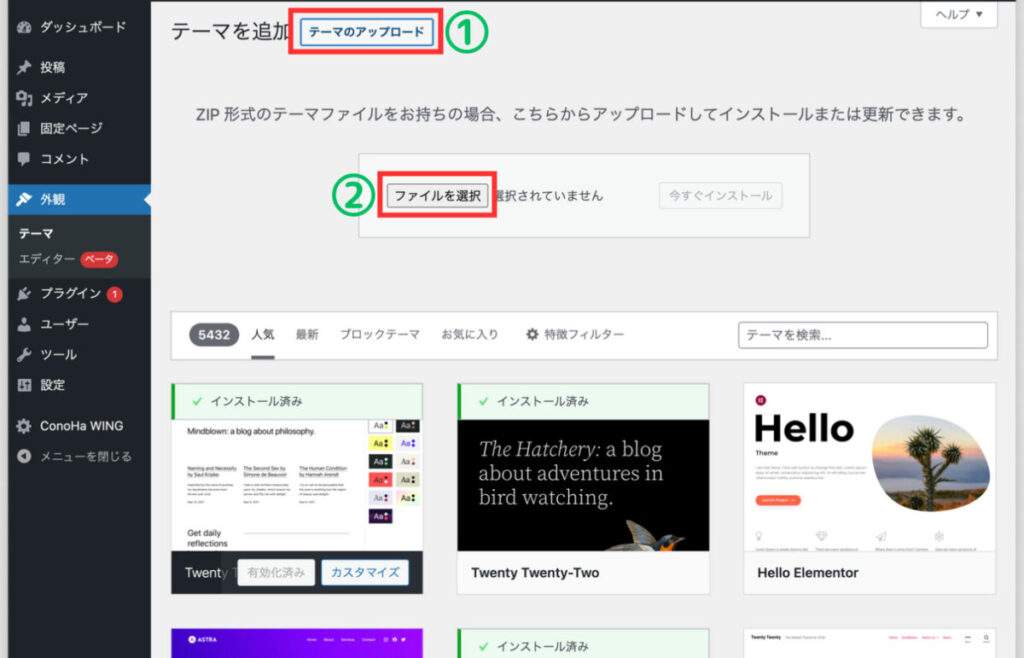
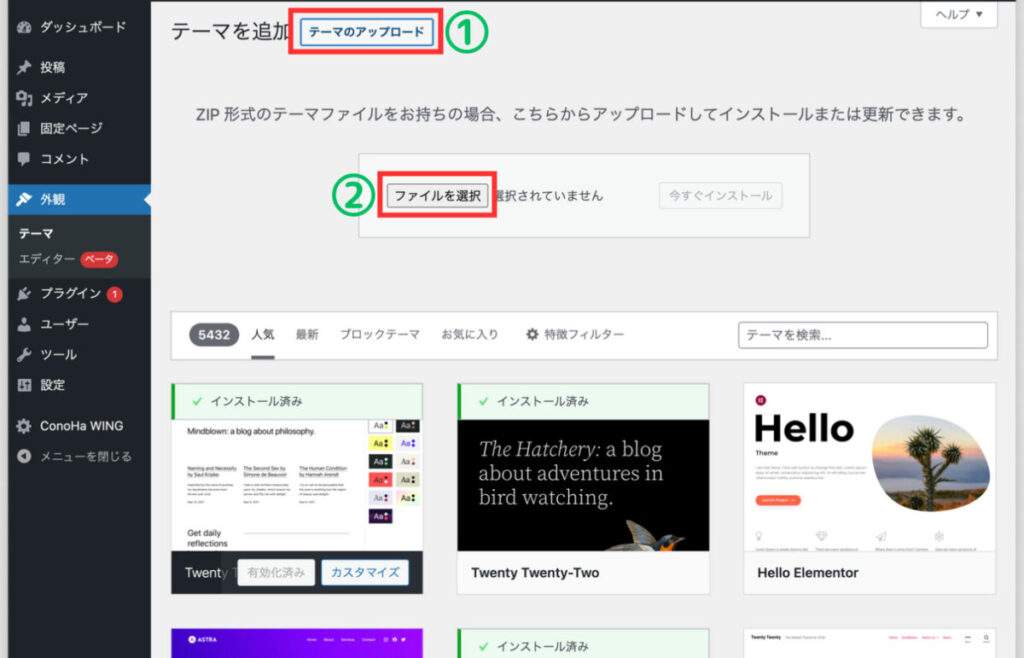
ページが変わる為、【テーマのアップロード】→【ファイルを選択】を順に選択してください。
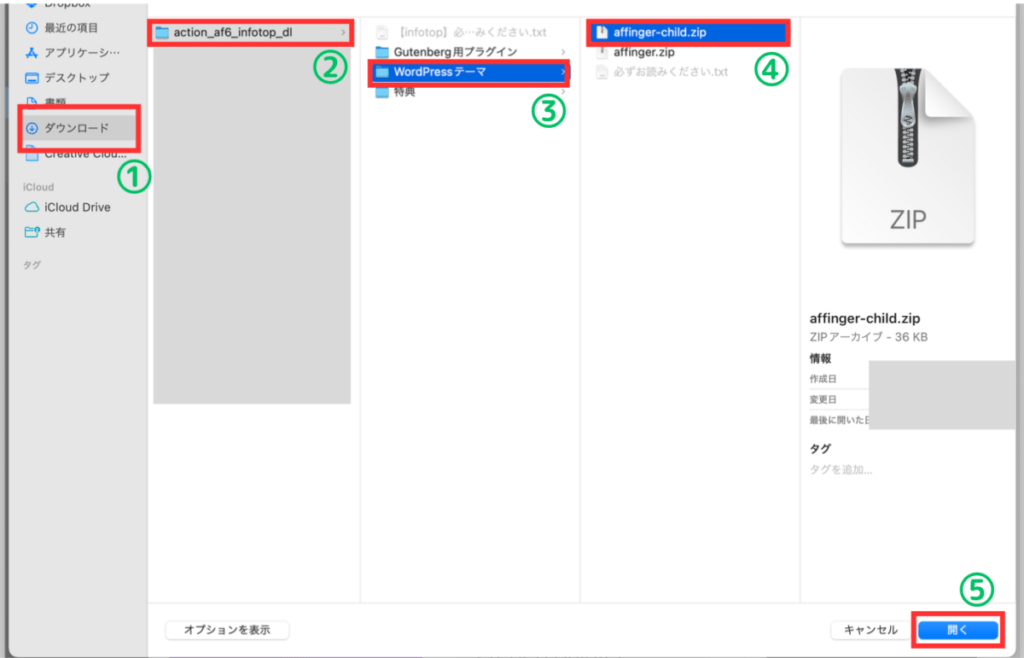
次は実際に、ご自身のPCに入っている購入したzipデータを選択していきます。
特にPC内でデータを動かしていない場合は、Mac・Windowsともに「ダウンロード」の項目にデータが入っているかと思います。
- Mac:【Finder】→【ダウンロード】
- Windows:【エクスプローラ】→【ダウンロード】

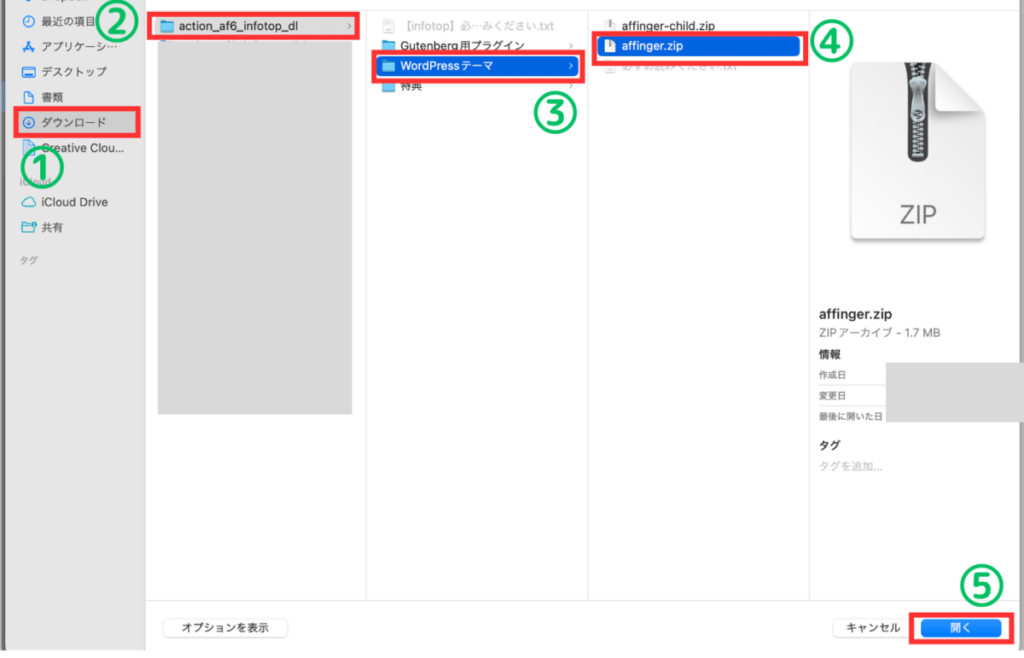
まずは「action_af6_dl」または「action_af6_infotop_dl」というフォルダを探してください。
ここでフォルダ名(②の箇所)の最後に「.zip」がついている場合は、zipデータの解凍が先に必要になります。
一旦テーマの導入は保留にし、画面を戻ってテーマデータフォルダの場所までいき、操作します。
- Mac:フォルダを1度だけダブルクリック
- Windows:右クリック→すべて展開
すると同じファイル名のフォルダが現れて解凍完了となります。
「action_af6_dl」または「action_af6_infotop_dl」というフォルダがでてきましたら、親テーマを探します。
【「action_af6_dl 」または「action_af6_infotop_dl」】→【 WordPressテーマ】→【affinger.zip】→【開く】

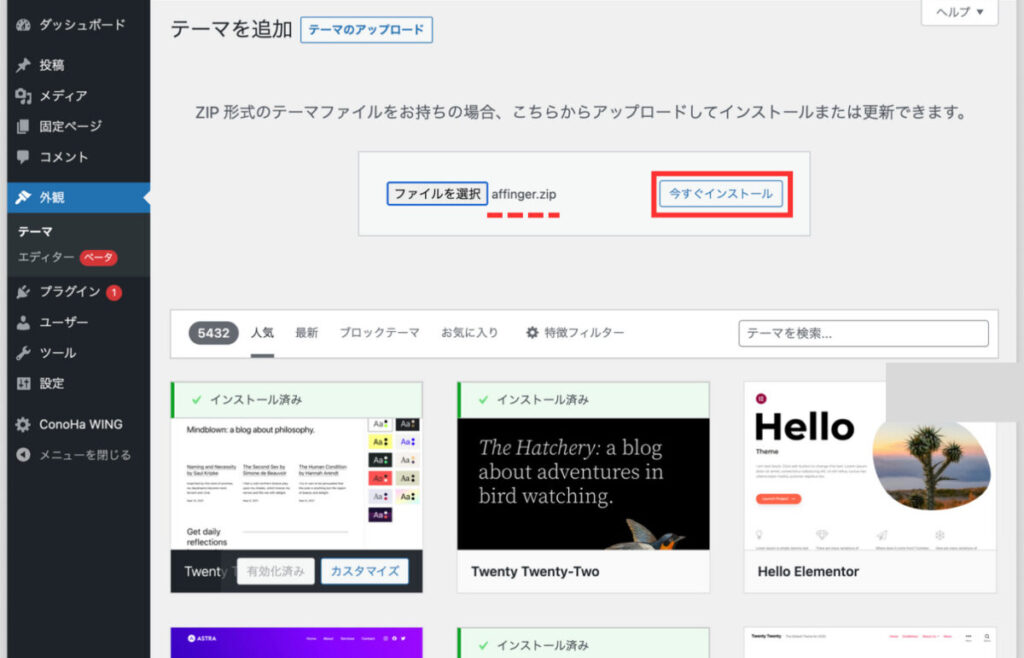
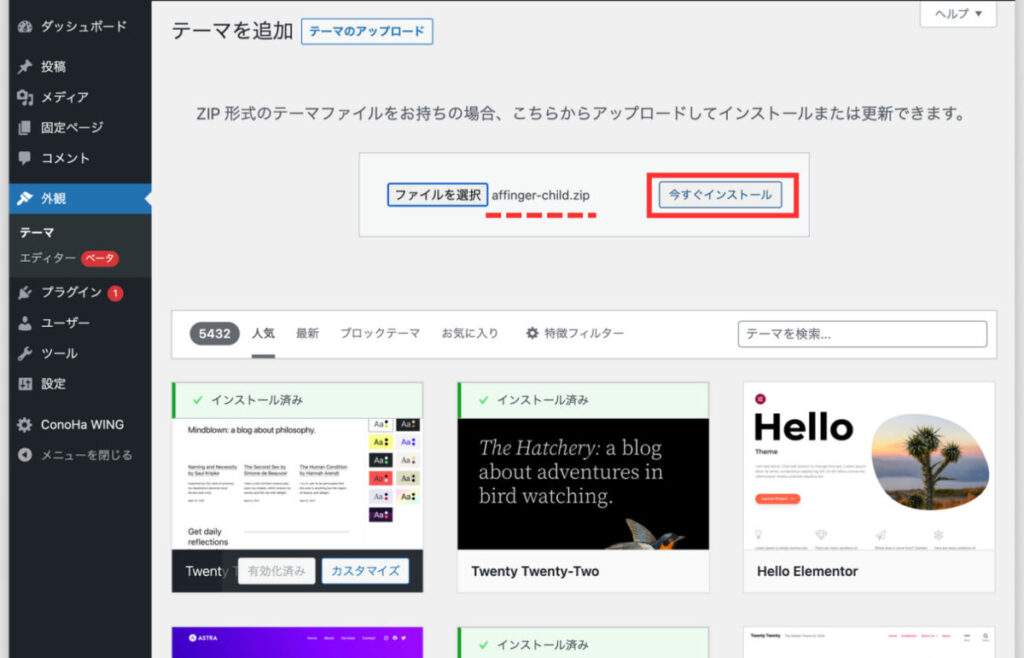
選択ファイルが「affinger.zip」になっていることを確認し、【今すぐインストール】をクリックします。

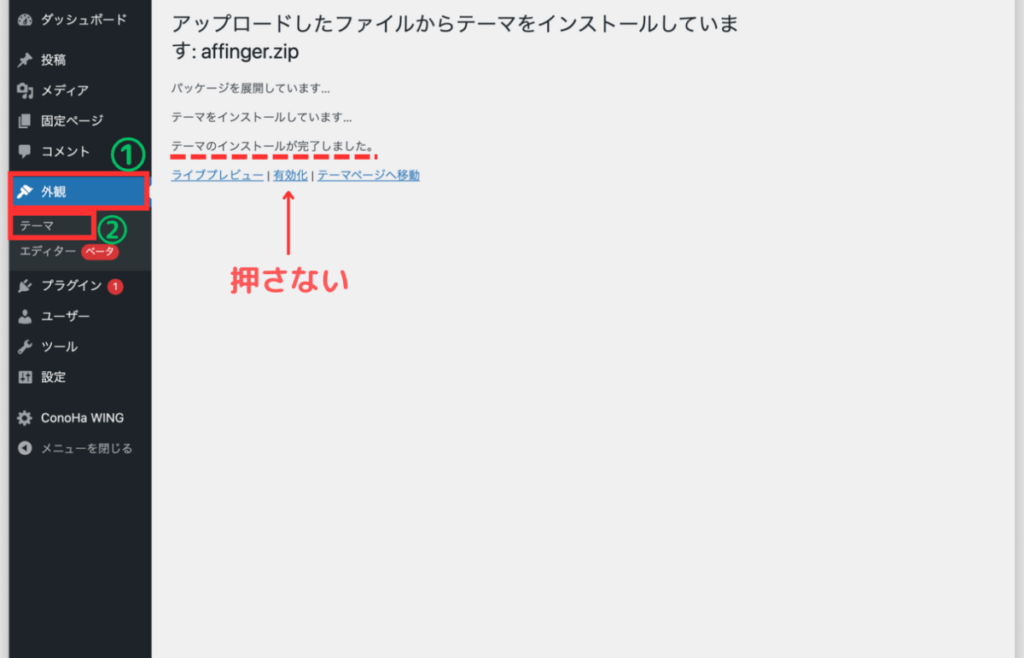
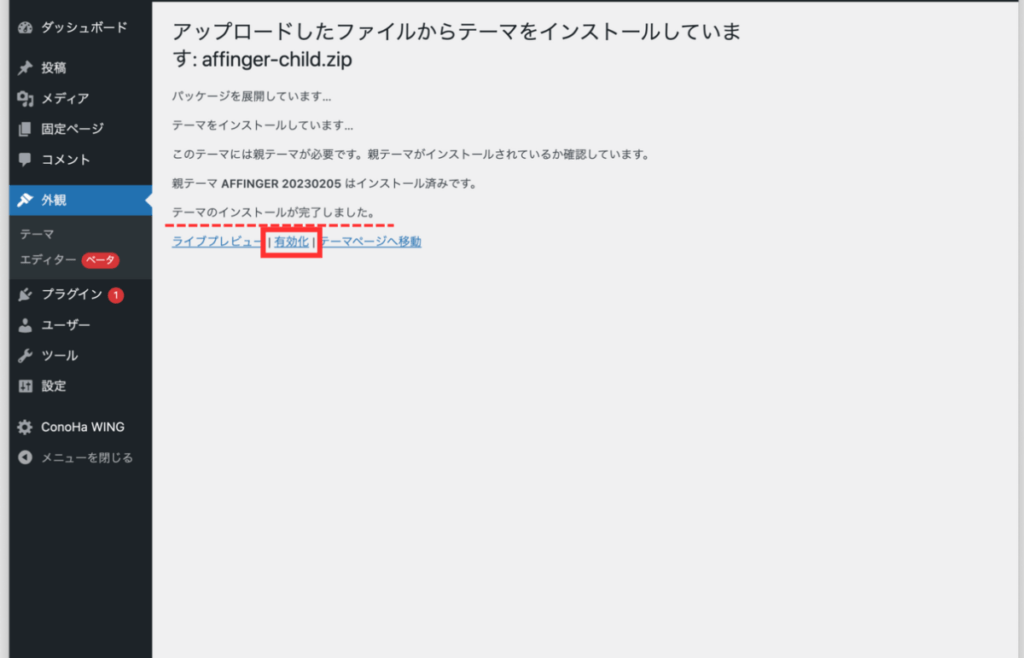
「テーマのインストールが完了しました。」の文字が確認できたら、親テーマのインストールは完了です。
親テーマの有効化は押さずに、続けて子テーマのインストールへと進みます。
もう一度、テーマ導入の画面へ移りましょう。
【外観】→【テーマ】
子テーマをインストールする
手順は先ほどと同じです。

画面上部の【新規追加】をクリックします。

【テーマのアップロード】→【ファイルを選択】を順に選択します。

子テーマのフォルダを探し、選択します。
【action_af6_dl】→【 WordPressテーマ】→【affinger-child.zip】→【開く】

選択ファイルが「affinger-child.zip」になっていることを確認し、【今すぐインストール】をクリックします。

テーマのインストールが完了したことを確認し、【有効化】をクリックします。

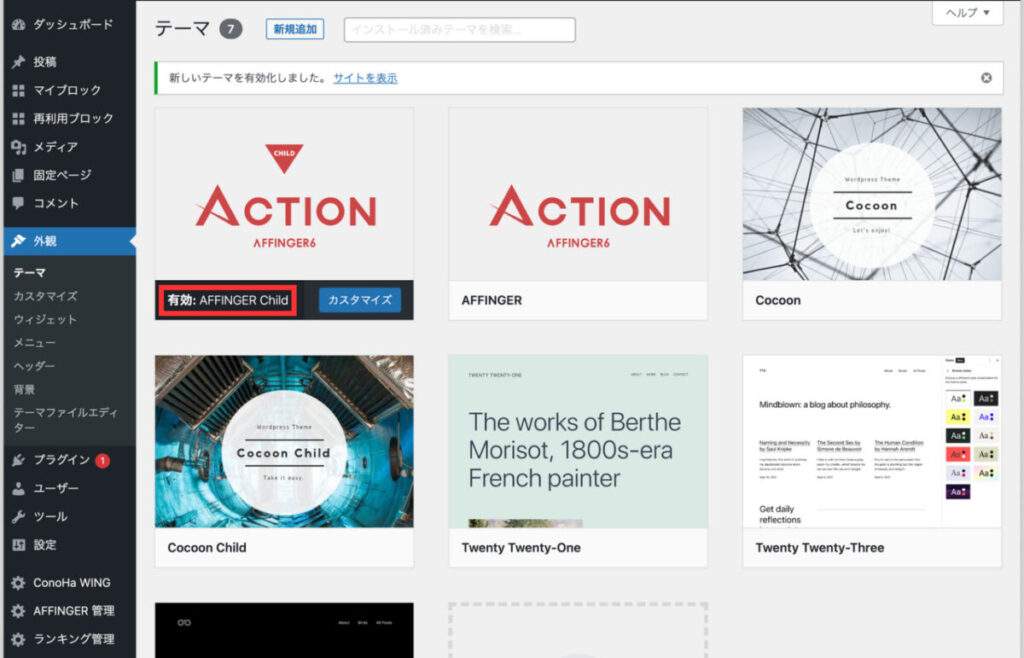
テーマページへ移動し、赤枠の部分【AFFINGER Child】が有効化になっていればテーマのインストールは完了です。
AFFINGER6専用プラグインをインストールする方法

テーマのインストールが完了したら、そのまま専用プラグイン「Gutenberg 用ブロックプラグイン2」を導入しましょう。
このプラグインを導入しないとせっかく入れたアフィンガー専用の装飾・パーツが使えません。

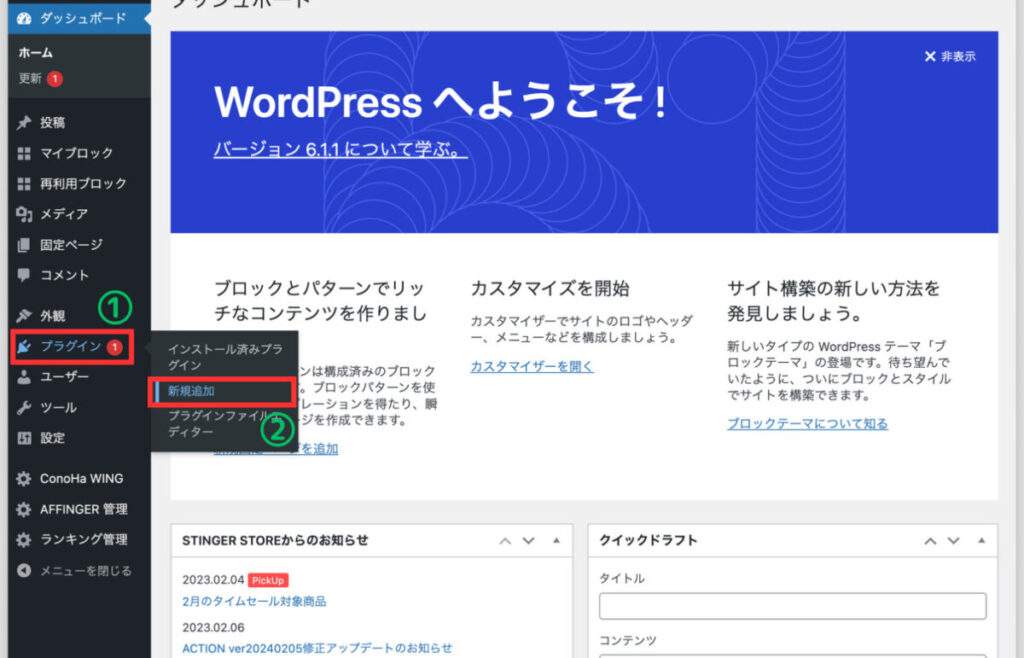
プラグイン追加画面に移ります。
【ダッシュボード】→【プラグイン】→【新規追加】

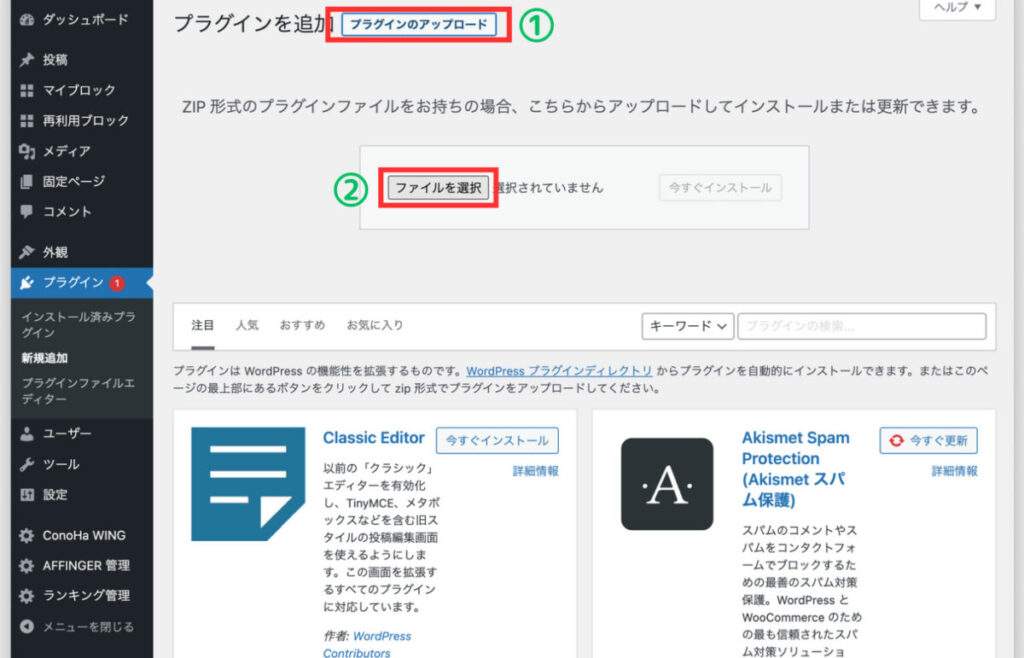
画面上部の【プラグインのアップロード】→【ファイルを選択】をクリック

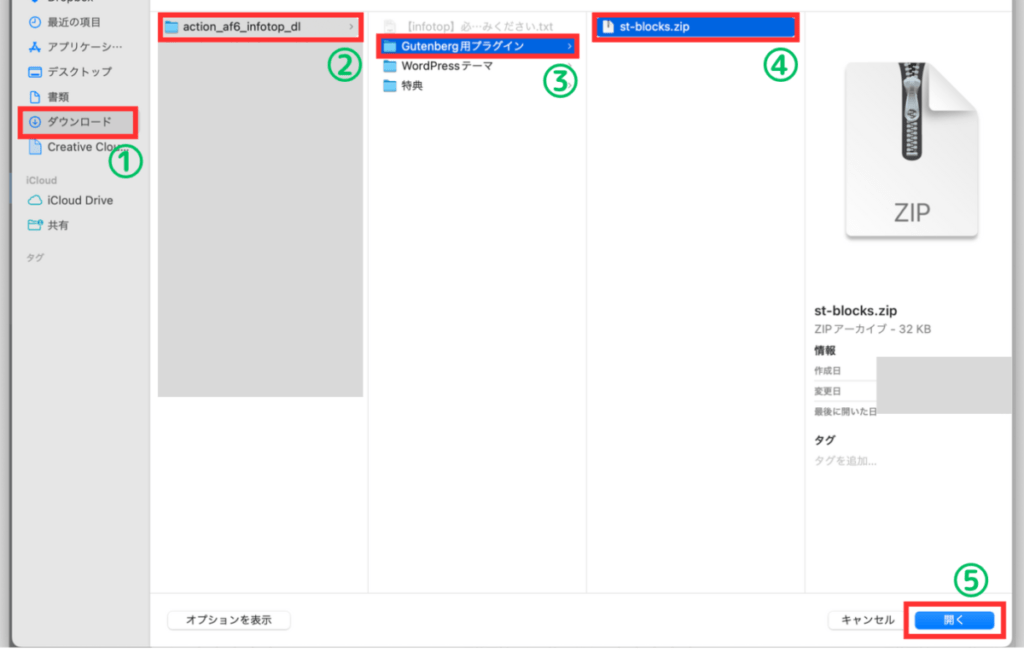
テーマをインストールした時と同様のフォルダを探し、プラグインファイルを選択します。
【action_af6_dl】→【 Gutenberg 用ブロックプラグイン】→【st-blocks.zip】→【開く】

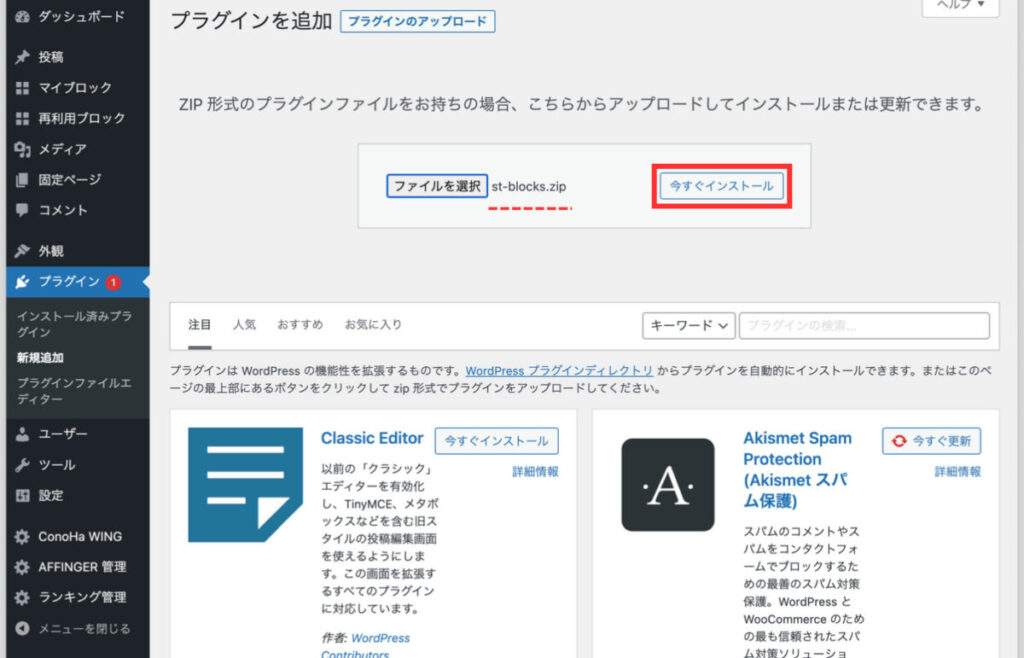
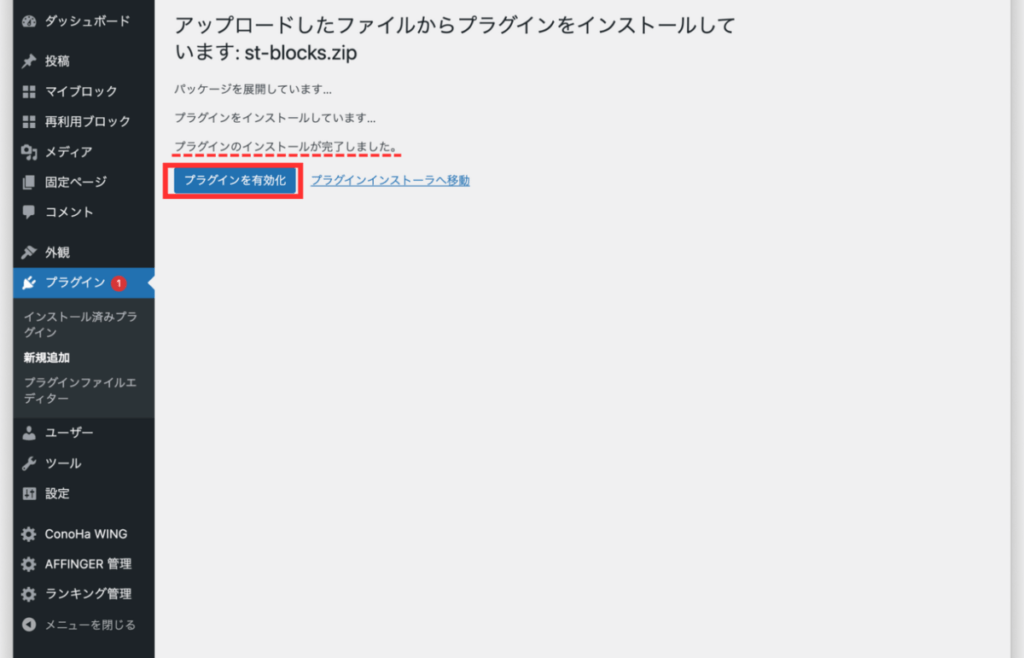
「st-blocks.zip」が選択されていることを確認し、【今すぐインストール】をクリックします。

プラグインのインストールが完了したことを画面で確認し、【プラグインを有効化】を選択します。

最後にもう一つ、忘れないうちに行って欲しいことがあります。
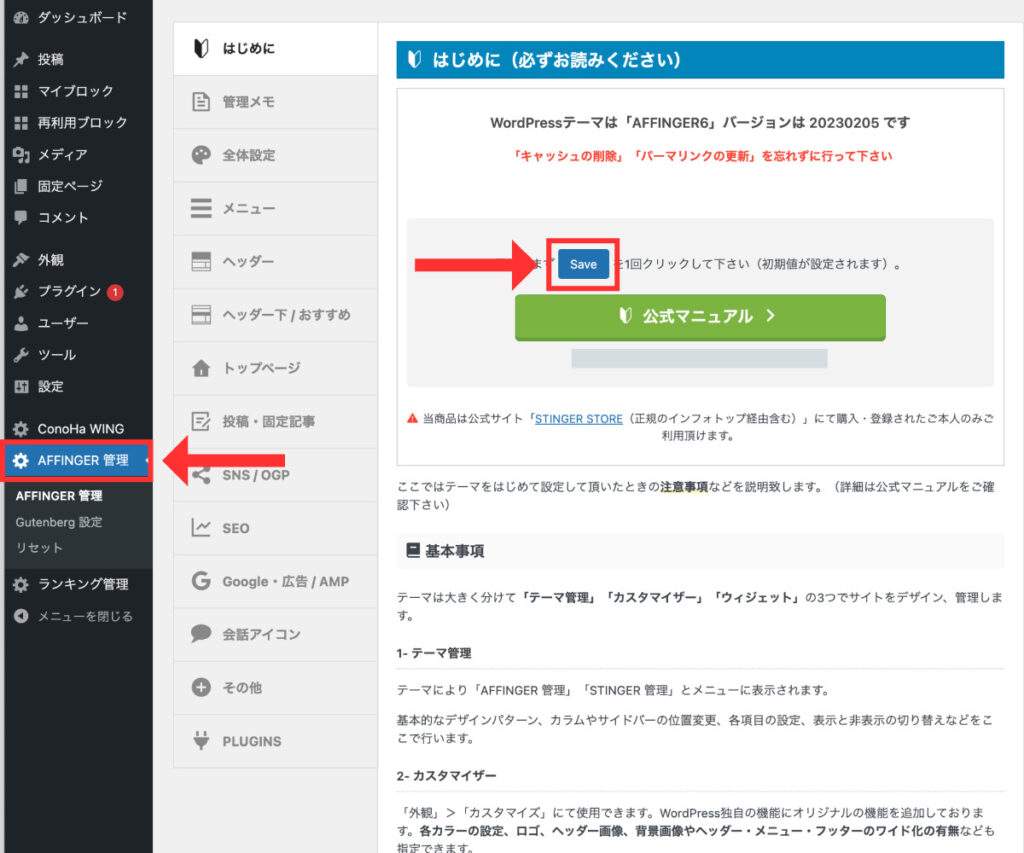
【ダッシュボード】→【AFFINGER管理】→【はじめに】のページを開きます。
画像赤枠の【Save】ボタンを一度だけ押してください。初期値が設定されます。
今後、AFFINGER管理を使って色々な設定を行っていくことになりますが、設定画面を触る前に【Save】ボタンを一度クリックしなければいけないので、今の段階でついでにやっておくと忘れずに済みます。
お疲れ様です!以上でアフィンガーテーマ・専用プラグインの導入が終わりました。
WordPressにはテーマ導入後、記事投稿をする前に行うべき「重要度の高い初期設定」がいくつかあります。
初期設定カテゴリー内の記事を見ていただければ、最短ルートでスムーズに初期設定を行うことができるので、是非参考にしてみてください。
\当ブログで使用中のテーマ/

「稼ぐ・収益化」の特化型のWordPressテーマ『AFFINGER』
当ブログのリンクから購入していただくと、
限定特典が付いてきます!
特典
- 「WordPressで作る記事ガイド」
- 「SUGOI MOKUJI LITE」(すごいもくじライト)
※ AFFINGER公式より



